-
Intro
-
Deelnemers
-
Monitoren
-
Financieel
-
Communicatie
-
Geavanceerd

Mailchimp is zowat het meest bekende platform om mails en nieuwsbrieven te ontwerpen waarbij de styling belangrijk is. Ze hebben een gebruiksvriendelijke drag-and-drop interface waarbij je niet veel technische kennis nodig hebt om een mooie mail te maken. Hieronder lees je hoe je een mail via Mailchimp kan bouwen en ze kan verzenden vanuit KampAdmin in Podio.
Stap 1 Maak je e-mail
Bouw je e-mail template in Mailchimp zoals je dat altijd doet via admin.mailchimp.com/templates/ (meer info hierover op hun helpdesk).
In die templates kan je alle KampAdmin variabelen gebruiken van de Podio app (vb. Personen, Inschrijvingen) waarvoor je gaat verzenden. Rechts zie je een simpel voorbeeld van hoe dit eruit kan zien. Een overzicht van alle standaardvariabelen, kan je terugvinden in dit artikel.
Vergeet niet om onderaan steeds {{.uitschrijven}} toe te voegen.
Tip: Houd de styling zo eenvoudig mogelijk. E-mails worden (nog meer dan websites) geopend op heel wat verschillende toestellen en in verschillende toepassingen.
Stap 2 Exporteren als .html
Nadat je je template maakte, moet je het exporteren als een .html-bestand. Zorg dus eerst dat de mail zo afgewerkt mogelijk is en dat je ze goed nalas zodat je de volgende stappen niet steeds moet herhalen voor elke wijziging.
Hoe je een email template exporteert als .html-bestand wordt stap voor stap uitgelegd in volgend Loom-filmpje: https://www.loom.com/share/f2ff6f37fe074fa7a0fad6db02799f38?sid=2b9cbf85-77d0-4768-938d-33830f0f626a
We overlopen hier kort de stappen:
Ga naar Email templates onder Content op het homescherm van Mailchimp. Hier heb je een overzicht van al jouw email templates die je reeds hebt gemaakt. Afhankelijk van de instellingen van jouw account kunnen deze templates gemaakt zijn met de Classic of de New Builder, waarvoor de methode van exporteren hieronder wordt beschreven:
Classic:
Klik op het pijl-icoontje rechts van de template, en dan op de knop "Export as HTML".
New builder:
In de template bouwer klik je op preview rechtsboven. In de net geopende preview klik je op de rechtermuisknop en selecteer je Framebron bekijken. Dit opent een nieuwe pagina met html-code. Deze selecteer je helemaal (CTRL+A) en kopieer je (CTRL+C). Nu maak je een nieuw tekstbestand op jouw computer, waarin je deze html-code plakt (CTRL+V) en sla je dit bestand op als een .html bestand.
Stap 3 Uploaden in Podio
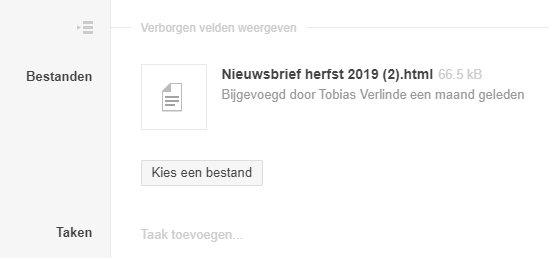
Maak nu een nieuw mailsjabloon en upload het .html-bestand onderaan in Podio (zie screenshot). De inhoud van het .html-bestand zal als mail-body worden gebruikt in plaats van wat er in het mailsjabloon wordt opgegeven.
Tip: mails met een emoji in het onderwerp worden doorgaans vaker opengeklikt 😉

Stap 4 Test en verzelf de e-mail
Testen en verzenden verloopt zoals bij de andere mailsjablonen die je maakt in Podio: https://kampadmin.be/helpdesk/communicatie/emails/een-email-versturen/
PS: we verwijderen vanzelf de *|MC_PREVIEW_TEXT|* die Mailchimp in de voorbeelden zet.
TIP: eenmalig een layout maken
Je kan ook eenmalig een layout ontwerpen in Mailchimp die je kan hergebruiken in Podio om verschillende mails te sturen.
Daarvoor maak je een ontwerp in Mailchimp en zet je deze plaatshouder op de plaats waar de tekst uit Podio moet komen: {{.tekst}}
Dit ontwerp hang je vervolgens als .html-bestand aan een mailsjbloon zoals hierboven uitgelegd. De tekst van de mail zelf, kan je nu invoegen zoals je dat altijd doet in een mailsjabloon, inclusief variabelen.
Een nieuwe mail maken met hetzelfde ontwerp?
Clone de vorige mail en verander te tekst in Podio 🙂